Please supply us with your required menu structure.
 Bear in mind, you’re better to group items in order to make the main menu less cluttered.
Bear in mind, you’re better to group items in order to make the main menu less cluttered.
For example, the documents above contain, Agendas, Minutes, Financials and Policies in a sub menu. To show what you want as a sub menu just indent it to the right underneath the parent or use a hyphen.
Example
Documents
– Agendas
– Minutes
– Financials
– Policies
You can supply the menu structure in a Word document (or similar) or simply an hand sketch if preferred.
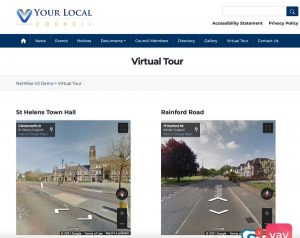
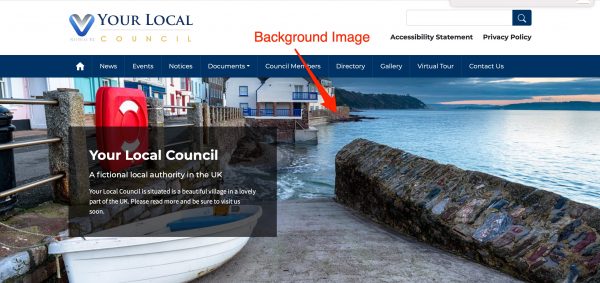
Alternatively, we can provide the default menu system as seen in the image for now. This can be edited and added to at any point in the future. This is the preferred method as we’ve developed a menu based on the most common requirements of a Council. The only things that we may have to add are any special features that your Council may have such as pages for a village hall, cemetery etc.



 Bear in mind, you’re better to group items in order to make the main menu less cluttered.
Bear in mind, you’re better to group items in order to make the main menu less cluttered.